Jak uratować zdjęcie cz. 8 - przygotowanie do prezentacji w internecie
Autor: kj

W dzisiejszym odcinku naszego poradnika przybliżymy kilka powszechnych zasad obowiązujących przy prezentowaniu fotografii w Internecie. Niemal każdy, kto głębiej zaczął interesować się fotografią cyfrową odkrył również, że w polskim i światowym Internecie jest wiele miejsc, w których pasjonaci mogą wymieniać się uwagami i spostrzeżeniami dotyczącymi fotografii. W takich miejscach można poznać opinie na temat swoich zdjęć, otrzymać krytykę lub odznaczenie i zaproszenie na wystawę z udziałem własnych prac. Przygotowanie zdjęcia do prezentacji jest kluczowe. Bez odpowiedniego przygotowania nasze zdjęcia prawdopodobnie zostaną usunięte lub nie będą brane pod uwagę. W dzisiejszym odcinku przeprowadzimy przykładową edycję od zgrania z aparatu po prezentację w sieci. Zapraszamy.
1. Pierwsze kroki
Zanim zaczniemy poważnie myśleć o przygotowywaniu wielu zdjęć, najpierw musimy sprawdzić kilka następujących elementów naszego komputera, aby uzyskać poprawne efekty:
Nasycenie kolorów monitora powinno być przy edycji zdjęć ustawione w trybie normalnym. Jest to istotne, ponieważ sztuczne podbicie nasycenia wprowadza błędy i przekłamania kolorystyczne. Potrzebne opcje znajdziemy w menu ekranowym OSD naszego monitora lub we właściwościach zaawansowanych sterownika wyświetlania panelu sterowania;
Kalibracja gammy/kontrastu
Jeżeli nasycenie kolorów jest poprawne, następnym krokiem będzie regulacja jasności naszego monitora. Poniżej przedstawiamy przykładową skalę szarości, pod którą możemy kalibrować parametry wyświetlania. Skala przedstawia wykres tonalny od najjaśniejszych do najciemniejszych tonów. Nasze zadanie polega na takim wysterowaniu jasności, by poszczególne tony były odróżnialne, biorąc pod uwagę, że ostatni ciemny ton to czerń a ostatni jasny ton to biel. Jeżeli nie udaje nam się doprowadzić do sytuacji idealnej, gdzie wszystkie tony są wyraźnie odróżnialne, należy pozostać przy jak najbardziej zbliżonym ustawieniu.;
Regulacja wyświetlanego obrazu pod kątem temperatury barw
W menu ekranowym OSD również powinniśmy zwrócić uwagę na poprawną regulację kolorów i temperatury barwnej. W niektórych monitorach znajdziemy różne profile lub po prostu wartości liczbowe podawane w Kelvinach, a naszym zadaniem będzie dopasowanie temperatury bieli monitora pod kątem głównego oświetlenia w pomieszczeniu, w którym się znajdujemy. Jeśli znajdujemy się w pomieszczeniu, gdzie pada dużo naturalnego światła, możemy spróbować wartość 6500 lub Daylight. Ustawienie wartości 9300 spowoduje ochłodzenie barw, zmniejszenie wartości doprowadzi natomiast do ocieplenia. Powinniśmy wyważyć temperaturę w taki sposób, by obraz był jak najbardziej neutralny i sprawiał wrażenie naturalnego.;
_1663272818.jpg)





Docelowe profile kolorów
Profile kolorów są bardzo istotne, jeśli zależy nam na poprawnym wyświetlaniu zdjęcia na innych komputerach. Profil kolorów powinien zostać wybrany już w aparacie, podczas fotografowania. Tańsze aparaty zazwyczaj nie pozwalają nam na zmianę tego ustawienia, warto zatem zajrzeć do instrukcji aparatu i sprawdzić w jakich profilach możemy fotografować. Profil kolorystyczny Adobe RGB jest o wiele bogatszym profilem i nadaje się szczególnie, jeśli zależy nam na wiernym odwzorowaniu kolorystycznym. Zatem polecamy wybór właśnie tego profilu. Profil sRGB natomiast jest profilem kolorów używanych w Internecie, ma żywsze kolory oraz kontrast i jest zawsze używany do wyświetlania obrazu przez przeglądarki internetowe. Ważnym aspektem jest, by nasze zdjęcia miały przypisany swój profil kolorów, brak takiego może spowodować błędną konwersję kolorów przez przeglądarkę i tym samym przekłamania w natężeniu kolorów i jasności zdjęcia.]

2. Diagnoza i praca na oryginale
Jeśli dopasowaliśmy już wszystko jak należy, możemy zająć się materiałem do edycji. W naszych korektach posłużymy się aplikacją Adobe Photoshop Elements 4.0 (wersja 3.0 również spełnia wymogi naszego poradnika). Nasze przykładowe zdjęcie nie posiada wszelkich defektów, jakie są spotykane, dlatego postaramy się wysunąć wszystkie punkty, na które należy zwrócić uwagę przy edycji.

Po otwarciu zdjęcia w edytorze w pierwszej kolejności zwracamy uwagę na:
Naświetlenie
Jeżeli nasze zdjęcie wykazuje oznaki niedoświetlenia, jest wyprane i nieciekawe, to musimy zrobić korektę naświetlenia. Szerzej o tym pisaliśmy w pierwszym odcinku naszego poradnika. Nasze zdjęcie należy przyciemnić. W tym celu udajemy się do Image/AdjustLightning/Levels, tak jak jest to pokazane na rysunku L1.


Następnie, gdy mamy już przed sobą wykres histogramu (rys. L2) zwracamy uwagę na:
- suwak regulujący czerń, oznaczony numerem jeden
- suwak odpowiedzialny za tony średnie, oznaczony numerem dwa
- suwak regulujący biel, oznaczony numerem trzy
Każdy z suwaków ma swoje dane wartości, widoczne w okienkach, od których poprowadzone zostały czerwone linie pomocnicze. Regulując suwakiem ekspozycję, wartości w okienkach będą się odpowiednio zmieniać. Dla naszego przykładowego zdjęcia wartość suwaka nr 1 zwiększyliśmy od 0 do 32, co dało nam większą wyrazistość i kontrast zdjęcia (rys. L3).

Możliwość konwersji do czerni i bieli
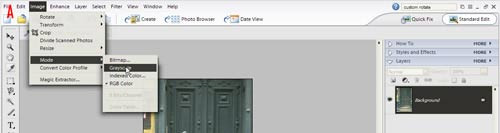
Jeżeli wydaje nam się, że nasze zdjęcie nabierze większego wyrazu jako czarno-białe, to możemy spróbować konwersji do skali szarości. W tym celu udajemy się do menu Image/Mode/Grayscale według opisu na rysunku A. Aplikacja może poprosić nas o potwierdzenie wykonania zadania, potwierdzamy przyciskiem Yes.

Kolorystyka
Zwracamy uwagę czy kolory są naturalne: niebo jest niebieskie, biele białe bez nalotu żółci i czerwieni. Jeśli występuje problem kolorystyczny, odsyłam również do pierwszej części poradnika, gdzie szerzej opisana została korekta koloru/balansu bieli w trybie QUICK FIX (rys A1).

Kontrast
Odpowiednio dobrany kontrast również jest częścią przemyślanej prezentacji. Korekty kontrastu dokonujemy za pomocą Image/AdjustLightning/Brightness/Contrast.
Kadrowanie i wyrównywanie
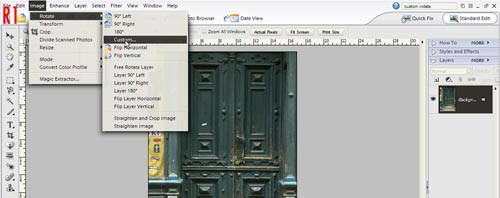
Odpowiednio skadrowane zdjęcie to już połowa sukcesu na udaną fotografię. Obecne aparaty cyfrowe posiadają matryce o rozdzielczości sięgającej nawet 9MP, co daje nam odrobinę przestrzeni, aby dokonać istotnych korekt. Nasze przykładowe zdjęcie jest przekrzywione, nie zostało idealnie prosto skadrowane. Możemy to zaobserwować po prawej stronie zdjęcia, przy krawędzi futryny. Jeżeli chcemy zdjęcie zaprezentować, musimy obowiązkowo to poprawić. Korekty dokonujemy w trybie "Standard Fix" za pomocą narzędzia Rotate, które odnajdziemy w menu Image/Rotate/Custom (rys R1).

Nasze zdjęcie wymaga przesunięcia względem pionu o 0.5-1 stopnia. Ocenę należy przeprowadzać "na oko", istnieje możliwość cofnięcia zmian, więc wprowadzamy korekty, aż przyniosą efekty. Jeśli na naszym zdjęciu punkt odniesienia nie daje pewności, że osiągnęliśmy pion, to powinniśmy użyć pomocniczej siatki, którą odnajdziemy w menu View/Grid (rys G1). Siatka potwierdziła naszą korektę, zdjęcie jest już idealnie w pionie.

Przystępujemy teraz do wykadrowania zdjęcia. Pracujemy na dużym pliku JPEG, prosto z aparatu o rozmiarach 3008x2000 pikseli, przy rozdzielczości 300dpi. Możemy na tym etapie wykadrować zdjęcie bez zmiany rozmiaru lub wykadrować zdjęcie, podając rozmiar do największej możliwej dla nas do osiągnięcia odbitki. W zależności od rozmiaru zdjęcia w pikselach przy zachowaniu wartości 300dpi mamy do wyboru następujące formaty zdjęć:
border=1;sizex=3;sizey=6;headersx=0;headersy=0|
Format zdjęcia; Rozmiar w mm; Rozmiar w pixelach;
9x13;89x127;1051x1500;
10x15;102x152;1205x1795;
13x18;127x178;1500x2102;
15x21;152x216;1795x2551;
20x30;203x305;3602x2398
Wykadrujemy nasze zdjęcie do formatu 20x30 (odbitka A4). Cyjanowym kolorem na obrazku G1 zaznaczyłem narzędzie do kadrowania (jest ono również dostępne pod skrótem klawiszowym "C"). Po wybraniu narzędzia musimy wprowadzić współrzędne rozmiaru do menu pomocniczego (zaznaczone na zielono na rysunku K1), pamiętając by wprowadzać wartości w milimetrach lub pixelach a nie centymetrach.

Ostrość
Na tym etapie powinniśmy się zatrzymać i podjąć pewną decyzję. Zdjęcia z aparatów cyfrowych, szczególnie w formacie JPEG mogą przejawiać miękkość aczkolwiek, jeśli nie planujemy robić żadnych odbitek natychmiastowo, to lepszym wyjściem jest zapisanie skadrowanego zdjęcia w dużym rozmiarze jako TIFF bez ostrzenia na tym etapie. Jeżeli korzystamy z fotolabu cyfrowego, to możemy zlecić poprawne wyostrzenie zdjęcia wyspecjalizowanej załodze laboratorium. Wyostrzenie zdjęcia w dużym rozmiarze i późniejsze zmniejszenie go, spowoduje kolejną utratę jakości i nasz końcowy efekt może wyglądać znacznie gorzej. W naszym tutorialu korektę ostrości wykonujemy dopiero na końcu, przed zapisaniem małej wersji zdjęcia.
Zapisanie pliku
Nasz wykadrowany plik jest gotowy do zapisania. Z menu File wybieramy opcje Save as, która pozwoli nam na następujące kroki:
a.) zapisanie pliku jako JPEG
(kompresja stratna, więcej o formatach pisaliśmy w trzecim odcinku poradnika
b.) zapisanie jako TIFF
Jeżeli zdjęcia są wartościowe i podoba nam się efekt, warto zapisać je w bezstratnym zapisie formatu TIFF. Format ten jest całkowicie kompatybilny z maszynami foto laboratoryjnymi i nie sprawi kłopotu obsłudze zakładu.
3. Przygotowanie wersji prezentacyjnej
Zmniejszenie
Gdy zapisaliśmy w bezpiecznym miejscu dużą wersję pliku, możemy przystąpić do przygotowania prezentacji. Należy pamiętać o sprawdzeniu czy serwisy, w których zamierzamy prezentować nasze prace, posiadają jakieś restrykcje względem estetyki, rozmiaru czy wagi zdjęć. Ogólnoprzyjętą normą dla rozmiaru i wagi zdjęć w sieci jest zazwyczaj dłuższy bok zdjęcia o rozmiarze nie większym niż 800 pikseli i o wadze 200 kilobajtów. Takiej wielkości plik zawiera wystarczającą do oceny ilość detali. Do zmniejszenia zdjęcia użyjemy narzędzia Image size, które znajdziemy w Image/Resize/Image Size (rys R1).


W polu Image Size (rys S1) mamy do sprecyzowania następujące punkty:
a.) w polu zielonym musimy się upewnić czy aktywna jest opcja Resample Image i wybrać odpowiednią metodę zmniejszania z menu rozwijanego. Metoda Bicubic jest najlepszym i najpewniejszym sposobem na zmniejszenie zdjęcia, daje najlepsze rezultaty (łagodne przejścia tonalne, jest to opcja wysokiej jakości), lecz może być konieczna korekcja ostrości. Aby tego dodatkowo nie robić i plik nie stracił na ostrości, możemy wybrać metodę Bicubic Sharper. Pamiętajmy jednak, aby oglądać nasze zdjęcie w trybie powiększenia 100% i po zmniejszeniu upewnić się, czy metoda Bicubic Sharper nie przeostrzyła naszego zdjęcia (obiekty na zdjęciu nie powinny wyglądać na przerysowane, jeżeli widzimy wokół nich wyraźną, białą obwódkę, to znaczy, że zostały przeostrzone). W przypadku, gdy zdjęcie zostało przeostrzone, należy cofnąć nasze zmiany skrótem klawiaturowym (Ctrl+Z) lub w menu Edit/Undo i jako metodę zmniejszania wybrać tryb Bicubic. Następnym istotnym punktem jest Constrain Proportions i Scale Styles. Obie opcje powinny być aktywne, dbają o utrzymanie proporcji i skalę zdjęcia.
b.) pole zaznaczone żółtym kolorem podaje fizyczne rozmiary dokumentu i aktualną rozdzielczość w dpi przeliczając rozmiar podany w polu niebieskim
c.) w polu niebieskim należy wpisać interesującą nas długość boków. Dostępne parametry to Width (szerokość) i Height (wysokość). Jeżeli zaznaczyliśmy odpowiednie opcje w polu zielonym, wystarczy, że określimy długość dłuższego boku a komputer odpowiednio zmniejszy nasze zdjęcie, by nie straciło swoich proporcji.
Ramka
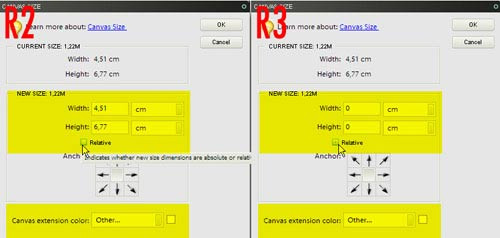
Dobrym pomysłem jest oprawienie naszego zdjęcia w odpowiednią ramkę. Pamiętajmy jednak o estetyce: ciemne zdjęcia z dużym, białym obramowaniem może być mniej czytelne a różnica kontrastów zbyt duża i drażniąca dla oglądającego. Ramka ma być tylko uzupełnieniem i nie powinna przeszkadzać w odbiorze naszego zdjęcia. Aby dodać ramkę, musimy posłużyć się narzędziem Canvas size, znajdziemy je zaraz pod narzędziem Image Size, którego użyliśmy do zmniejszenia zdjęcia.

Po włączeniu narzędzia Canvas Size musimy koniecznie uaktywnić opcje Relative, jest to kluczowy punkt całego zadania. Po włączeniu opcji Relative (rys. R3) wartości Width i Height powinny być zerowe. Rozmiar ramki określamy w pikselach, wpisana wartość zostanie podzielona na pół i przypisana do boku. Przypisując obu wielkościom 6 pikseli, sprawimy, że zdjęcie z każdej strony będzie posiadało ramkę o grubości 3 pikseli. Koniecznie pamiętajmy, by podawana wartość dała się podzielić przez 2, inaczej ramka po jednej stronie będzie grubsza. Na dole naszego okna jest jeszcze Canvas extension color, służy on do określenia koloru ramki. Za pomocą opcji Other możemy wybrać kolor z palety lub wybrać gotowe kolory: Black (czarny), White (biały) i Gray(szary). Opcje foreground (przedni plan) i background (tło) pobierają dane o kolorze ze schowka kolorów, który znajduje się na głównej belce narzędzi. Najczęściej spotykamy ramki czarne lub białe. Dla naszego zdjęcia wybraliśmy czarną ramkę o grubości 3 pikseli (6/2=3).
Zapisanie do sieci
Ostatnim krokiem jest odpowiednie skompresowanie zdjęcia do formatu JPEG. Do zapisywania zdjęć, które prezentujemy w sieci używamy narzędzia Save for Web (File/Save for Web rys. W1).

Na tym etapie powinniśmy ustalić kilka opcji:
- cyjanem oznaczone zostały metody i format zapisu. Wybieramy JPEG i bardzo wysoką jakość "Very high". Wartość "Quality" powinna wskazywać 80. Pamiętamy o aktywowaniu opcji "ICC Profile", dzięki temu nasze zdjęcie będzie posiadało profil kolorów i przeglądarka będzie mogła poprawnie zinterpretować kolory naszego zdjęcia. Natomiast opcja "Matte" nie wymaga żadnych zmian.
- żółtym kolorem oznaczone zostało okienko porównujące zdjęcie oryginalne i zdjęcie z wybraną kompresją. Waga naszego zdjęcia po kompresji wynosi 202 kilobajty.
Po zaznaczeniu koniecznych opcji wybieramy OK, nadajemy nazwę i zapisujemy nasz plik w wybranym miejscu na dysku. Na tym etapie powinniśmy mieć jedną kopię dużego zdjęcia przygotowanego z myślą o druku oraz małą wersję zapisaną z myślą o prezentacji w internecie. Zamykamy teraz zdjęcie i na pytanie czy zapisać zmiany klikamy No (nie). Jest to bardzo ważny krok, potwierdzenie zapisu spowoduje nadpisanie dużej kopii przez małą. Klikamy No i zamykamy edytor. Nasze zdjęcie jest już poprawnie przygotowane do prezentacji


_1663272818.jpg)












![Nikon Nikkor Z 600 mm f/6.3 VR S - test praktyczny i zdjęcia przykładowe [RAW]](/i/images/8/5/2/d2FjPTMxN3gxLjUwMA==_src_227852-DY6A6732_nikon_600mm_f63_test-top.jpg)









 Newsletter
Newsletter


 Newsletter
Newsletter