Artykuł powstał we współpracy z firmą Webwave
Strona internetowa to nie jest tylko portfolio. Umieścisz na niej ofertę, a do tego możesz ją wypozycjonować. Zobacz jak dobrze zaprojektować stronę internetową, żeby przynosiła zyski, których od niej oczekujesz. Zwłaszcza że zrobisz to samodzielnie w kreatorze stron www WebWave - zacznij za darmo.
Jasny cel
Twoja strona musi mieć jasny cel. Na pewno wiesz, co chcesz osiągnąć i jakich klientów zdobyć. Tę wiedzę musisz przełożyć na swoją stronę internetową. Dzięki temu, Twoi przyszli klienci będą wiedzieli, co masz im do zaoferowania. Projektowanie strony internetowej dla fotografa jest proste. Jasne, przyda się poczucie estetyki, dobry pomysł i trochę wiedzy. Dwie pierwsze rzeczy już pewnie masz. Wiedzę wyniesiesz z tego artykułu.
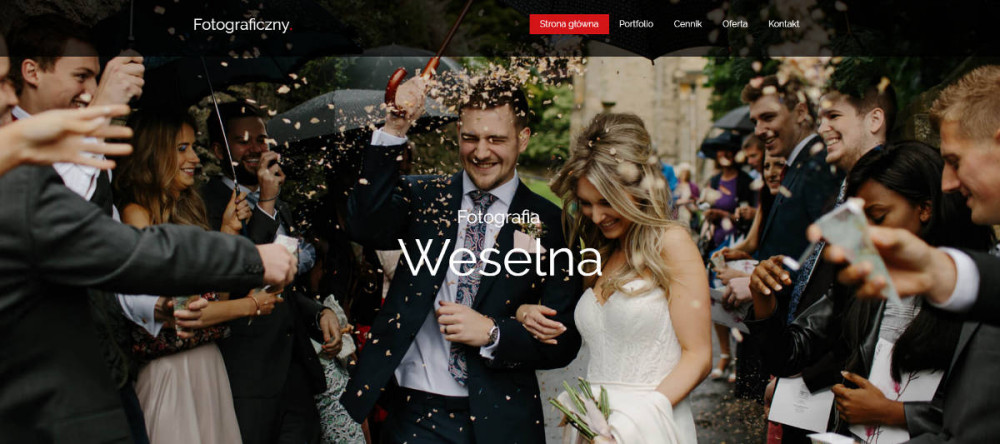
Użytkownicy muszą od początku wiedzieć, co masz im do zaoferowania. To powinna być pierwsza rzecz, jaką zobaczą na stronie internetowej. Kluczowe jest to, żeby ten komunikat dobrze ująć. Lepiej zabrzmi „Fotografuję od pięciu lat. Zaufało mi już kilkuset zadowolonych klientów” niż „Fotografia okolicznościowa, ślubna, portretowa”. Dobrze powitać użytkownika czymś bardziej osobistym, mniej anonimowym. Takie pierwsze wrażenie to pierwszy krok do tego, żeby skontaktował się z Tobą nowy klient. W końcu fotografów jest wielu, a Ty chcesz się wyróżniać. Dzięki dobrze zrobionej stronie w WebWave, możesz to osiągnąć.
Kim jest twój klient?
To bardzo ważne pytanie, na które musisz sobie odpowiedzieć. Nawet jeśli dopiero zaczynasz swoją przygodę z fotografią, to musisz mieć jakiś pomysł na to, kogo i jak chcesz fotografować. Gdy wiesz, do kogo kierujesz stronę, łatwiej będzie Ci zdobyć nowych klientów. To prawda stara jak marketing, ale w końcu tworzysz stronę, żeby promować swoje umiejętności i zdobywać nowych klientów.
Ta wiedza pomoże Ci przede wszystkim w doborze zdjęć. Jeśli ktoś szuka fotografa na ślub, to na pewno bardziej zainteresuje go strona, na której zobaczy niemal od razu piękne zdjęcia młodej pary. Podobnie jest z każdym innym rodzajem fotografii. Najlepsze zdjęcia, jakie masz, powinny być pierwszymi, które zobaczy Twój przyszły klient na stronie. Do prezentacji idealnie sprawdzi się slider, który z łatwością dodasz do strony w WebWave. Podobnie jak efektowne galerie i lightboxy. W tym kreatorze nic Cię nie ogranicza.
Wygląd strony to nie tylko zdjęcia
O tym, że strona internetowa wygląda dobrze decyduje kilka rzeczy, ale najważniejszy jest przemyślany układ elementów. Dobry układ strony internetowej kieruje użytkowników do celu, a do tego sprawia, że strona wygląda profesjonalnie. Na stronie fotografa to zdjęcia są najważniejsze. Reszta ma albo nie przeszkadzać, albo podkreślać ich urok.
Pomyśl o stronie jak o kadrze - najważniejsze rzeczy muszą skupiać wzrok oglądającego, a otoczenie ma nie przeszkadzać. Tworząc stronę internetową musisz pamiętać o prostocie. Stonowane kolory, dobrze dobrany font i zachowanie osi - te elementy wpływają na pozytywne wrażenie użytkownika. Do swojej strony stworzonej w kreatorze www WebWave dodasz bez kłopotu każdy z fontów na Google Fonts. Znajdziesz wśród nich prawdziwe perełki, które nie odciągną uwagi od zdjęć na Twojej stronie. W zachowaniu osi pomogą Ci poziomice, które znasz chociażby z Photoshopa, a idealne kolory dodasz za pomocą kodów HEX.
Układ strony i jej struktura - zdobywaj dzięki niej klientów
Postaw się w roli swojego użytkownika. Wchodzisz na stronę internetową fotografa i szukasz konkretnych rzeczy: najlepszych zdjęć, oferty, cennika usług i kontaktu. Te cztery rzeczy to w praktyce struktura dobrej strony fotografa. Pamiętaj: tych informacji będą szukać Twoi przyszli klienci, więc musisz je pokazać w pierwszej kolejności. Na każde z tych pytań powinna odpowiadać jedna z podstron (które powinny być w menu, ale o tym za chwilę).
Jeśli teraz zastanawiasz się nad tym, co powinno być na stronie głównej, to odpowiedź jest prosta: po trochu z każdej z podstron. Najlepsze zdjęcia dodasz na podstronie, którą możesz nazwać „Portfolio” lub „Najlepsze zdjęcia”. Podobnie zrobisz z ofertą, cennikiem i kontaktem. Każda z tych stron jest równie ważna, zwłaszcza jeśli popatrzysz na proces, jaki musi przejść człowiek od użytkownika Twojej strony do przemiany w Twojego klienta.
Co umieścić na stronie głównej?
Najważniejsze rzeczy musisz zasygnalizować na stronie głównej. Wystarczy jeśli dodasz cztery poziome sekcje. Na przykład w sliderze pokażesz najlepsze zdjęcia, które powitają użytkownika i zainteresują go. Potem niewielka galeria, w której pokażesz ostatnie fotografie i dodasz link do podstrony z portfolio. Kolejna sekcja może dotyczyć Twojej oferty - tu wystarczy, że opiszesz ją krótko i zachęcisz do przejścia na poświęconą jej podstronę. Dwa zdania, zdjęcie w tle i przycisk wystarczą, żeby zainteresować użytkownika.
Następny blok na stronie głównej możesz poświęcić cennikowi. Tu też nie ma co się rozpisywać, tylko dodać sekcję ze zdjęciem w tle, nagłówek „Cennik”, krótki opis i przycisk do przejścia na podstronę ze stawkami. Na dole strony warto dodać formularz kontaktowy - na dole strony głównej ten element często robi doskonałą robotę.
Jeśli chcesz prowadzić bloga, na którym pokażesz ostatnie prace, to możesz dodać element z artykułami na stronie głównej. Regularne publikowanie kilku zdjęć i zdań pokazuje jasno, że działasz i rozwijasz swoją działalność. To też ma dobry efekt psychologiczny. To wszystko zrobisz w kilka minut w WebWave. A to tylko kilka z wielu możliwości, które daje kreator.
Opowiedz historię
Strona główna może być też opowieścią. Popatrz na nią też w taki sposób: ktoś wchodzi na Twoją stronę, przewija ją w dół. Widzi ładne zdjęcia, estetyczny układ, cała strona wygląda profesjonalnie i estetycznie. Niektórzy użytkownicy po takiej prezentacji będą chcieli się odezwać. Warto dać im na to szansę, zwłaszcza na stronie głównej. Dlatego formularz kontaktowy na dole strony głównej jest dobrym pomysłem.
Żeby osiągnąć jeszcze lepszy efekt, możesz dodać do strony głównej ciekawe efekty - Ken Burns czy Parallax. Dzięki nim Twoja strona internetowa będzie się wyróżniać na tle konkurencji. W WebWave dodasz je na stronie kilkoma kliknięciami i bez kodowania. Zobacz jakie możliwości przygotowano z myślą o fotografach. Dzięki takiemu ułożeniu elementów na stronie głównej łatwiej będzie Ci uporządkować każdą z podstron. W przypadku stron internetowych doskonale sprawdza się zasada „mniej znaczy więcej”, a efektownie zaprezentowane zdjęcia i dobry układ na stronie działają cuda.
Co umieścić na podstronach?
Budując podstrony pamiętaj o tym, że Twoi przyszli klienci szukają konkretnych informacji o tym, co masz im do zaoferowania. Dobre zdjęcia pokażą co potrafisz. Informacja o sprzęcie? Niekoniecznie będzie ich to interesować, ale taka informacja może też pokazać Twoje możliwości. Pamiętaj jednak, że to zdjęcia są Twoja wizytówką i świadczą o Twoich umiejętnościach. Warto też pokazać najlepsze zdjęcia na podstronie z ofertą. Możesz ją podzielić na kilka sekcji, podobnie jak stronę główną. W każdej z nich możesz pokazać inne rodzaje fotografii. Dzięki temu będzie wiadomo, czym się zajmujesz i co masz do zaoferowania.
Na podstronie z ofertą zawsze warto podać cenę usług, nawet orientacyjną. Ukrywanie stawek nie ma sensu i często denerwuje ludzi; wbrew temu, co niektórzy chcą osiągnąć - zniechęca do kontaktu. Jeśli uważasz, że jakieś stawki są do negocjacji - napisz to. Ale zawsze podawaj stawkę wyjściową, nawet minimalną.
Dobrym uzupełnieniem strony będzie dodanie na dole formularza kontaktowego lub linku do strony z kontaktem. W WebWave możesz dodać go jako element, zwykły przycisk lub dzięki interakcjom - jako okno modalne. Szczególnie trzecia opcja może Ci się spodobać. Twoi przyszli klienci będą mogli od razu się z Tobą skontaktować, a formularz kontaktowy będzie widoczny dopiero po kliknięciu w przycisk.
Elementy, które musisz mieć na stronie
Są takie rzeczy, które musi mieć każda dobra strona internetowa. Czytelne menu, jasne nagłówki, stopka… Skupmy się na tych trzech, bo to one dają najwięcej użytkownikom. Menu pomoże Twoim przyszłym klientom poruszać się po stronie. Każdy z jego elementów ma jasno komunikować do czego służy i gdzie kieruje. Pamiętaj też, że menu jest jednym z pierwszych elementów, jakie użytkownicy widzą na stronie. Dlatego warto postawić w nim na komunikatywność, nawet jeśli wyda Ci się to nudne.
Podobnie jest z nagłówkami. Tak zwana hierarchia nagłówków pomaga porządkować informacje na stronie, a do tego odpowiada za pozycjonowanie. Roboty wyszukiwarek internetowych traktują nagłówki jako istotny element strony i to z nich wyczytują dużą część informacji o jej zawartości. Warto o nie zadbać. Do tego nagłówki pomagają użytkownikom zorientować się w tym, co masz na stronie.
Każda strona potrzebuje też stopki. Znajduje się ona na dole strony internetowej i możesz w niej umieścić krótką notkę o sobie, adres mailowy i odnośniki do pozostałych podstron (czyli uproszczone menu). Innymi słowy stopka pozwala użytkownikom przejść na inne podstrony, bez konieczności przewijania do góry. To spore ułatwienie!
Dodatkowym elementem, którego potrzebuje strona internetowa jest certyfikat SSL. To on zapewnia bezpieczne połączenie ze stroną. Do tego efekt psychologiczny, jaki daje komunikat „Strona jest bezpieczna” w przeglądarce internetowej jest bardzo ważny. Twoi przyszli klienci na pewno to docenią. Te elementy na stronie dodasz z łatwością w WebWave. Do tego certyfikat SSL dobrej jakości dostaniesz za darmo.
Podsumowanie
Zrobienie dobrej strony internetowej, która pomoże Ci zdobyć nowych klientów, nie jest trudne. Z kreatorem stron WebWave jest jeszcze prostsze. Prosty interfejs (inspirowany Photoshopem), zaawansowane efekty, które dodasz kilkoma kliknięciami, oraz kompetentny dział pomocy ułatwią Ci to zadanie.
Możesz zacząć od pustej strony lub skorzystać z któregoś z darmowych szablonów, które stworzono z myślą o fotografach. Każdy element w kreatorze stron WebWave. ustawisz z dokładnością co do jednego piksela. Spróbujesz? Kreator jest zupełnie darmowy.
Więcej informacji o serwisie WebWave znajdziecie pod adresem webwavecms.com.